Table Of Content
- Similarity and contrast
- New to UX Design? We’re giving you a free ebook!
- Topics in This Article
- The Art of Using White Space in Design
- Elements and Principles of Design in Conclusion
- Principles of design
- The Interplay of Instructional & Visual Design - Why Every Instructional Designer Should Know Visual Design Principles:

The relation between the shape and the space is called figure/ground, where the shape is the figure and the area around the shape is the ground. We should be aware that when designing positive shapes, we are also designing negative spaces at the same time. Negative space is just as important as the positive shape itself — because it helps to define the boundaries of the positive space and brings balance to a composition. Gestalt is important, for instance, to make separate sections of a website distinct with whitespace between them. Otherwise — accidentally — if we grouped elements which are not conceptually similar, the result will confuse users.
Similarity and contrast
Negative space can also help highlight specific content or specific parts of a design. Search for “principles of design” and Google will return results for articles that include from five to more than a dozen individual visual design principles. Even the articles that agree on the number don’t necessarily agree on which ones should be included in that number. For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped. Visual hierarchy places importance on presenting the most vital information at the top. By understanding and applying these principles, designers can create intuitive, aesthetically pleasing, and practical designs that cater to user needs and preferences.
New to UX Design? We’re giving you a free ebook!
Learn about color theory and utilize bold color combinations to make the band name stand out. This spacing is called or referred to as negative or white spacing. Because a span to capture user attention on a particular element or piece of information is only “4 to 8 Sec” – Called a human attention span. This means, having too much information placed on the screen might miss capturing user attention, as a result, users should scroll, skip or jump off to something else.
Topics in This Article
Designs create impact using visuals, placed in the order of their importance. A good design is something that has a balance of all the elements occurring in a sequence in an expected manner in front of the user so as to give a sense of familiarity. Visual principles make each and every piece appear to be harmonious and balanced, which makes the design feel functionally and aesthetically pleasing in all aspects. With the right tools and principles, your design will be ready to melt hearts. To create visual interest and hold the viewer’s attention longer, you need variety. Variety is the use of several elements of design to make your art “explorable” and give the viewer a better experience.
The Art of Using White Space in Design
Participants are allowed to choose from up to all impressions, to understand whether their positive impressions might be tainted with certain negative reactions. In each design brief you work on, think actively about how to use them, and how each principle could support the goals of the project. This is an assignment from Part 2 of Baseline — the free design bootcamp. Remotebase brings you the best blogs, showcasing a variety of topics related to remote hiring, team management and the latest tech trends. Our team of experts and tech enthusiasts delve into the latest trends and innovations, providing in-depth analysis and offering unique perspectives on the industry. You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you.
Scale: The Spotlight of UX Design
Color contrast is often the first thing people think of, but differences in the sizes of elements, their shape, or some other property also create contrast. Asymmetrical balance is achieved when the elements on either side of a central axis aren’t the same. For example, you might have a large image on one side balanced out by prominent text on the other. It can also be achieved when the vertical axis that divides two elements isn’t placed directly in the center of the page.
The Visual Contrast Evolution in Architecture - Building Design + Construction
The Visual Contrast Evolution in Architecture.
Posted: Thu, 08 Dec 2022 08:00:00 GMT [source]
Elements and Principles of Design in Conclusion
Most truly great designs combine at least half of these elements, and sometimes more. Unity ensures that all elements work together seamlessly to convey the intended message or communicate a brand identity. It creates a sense of professionalism, clarity, and aesthetic appeal in visual design.
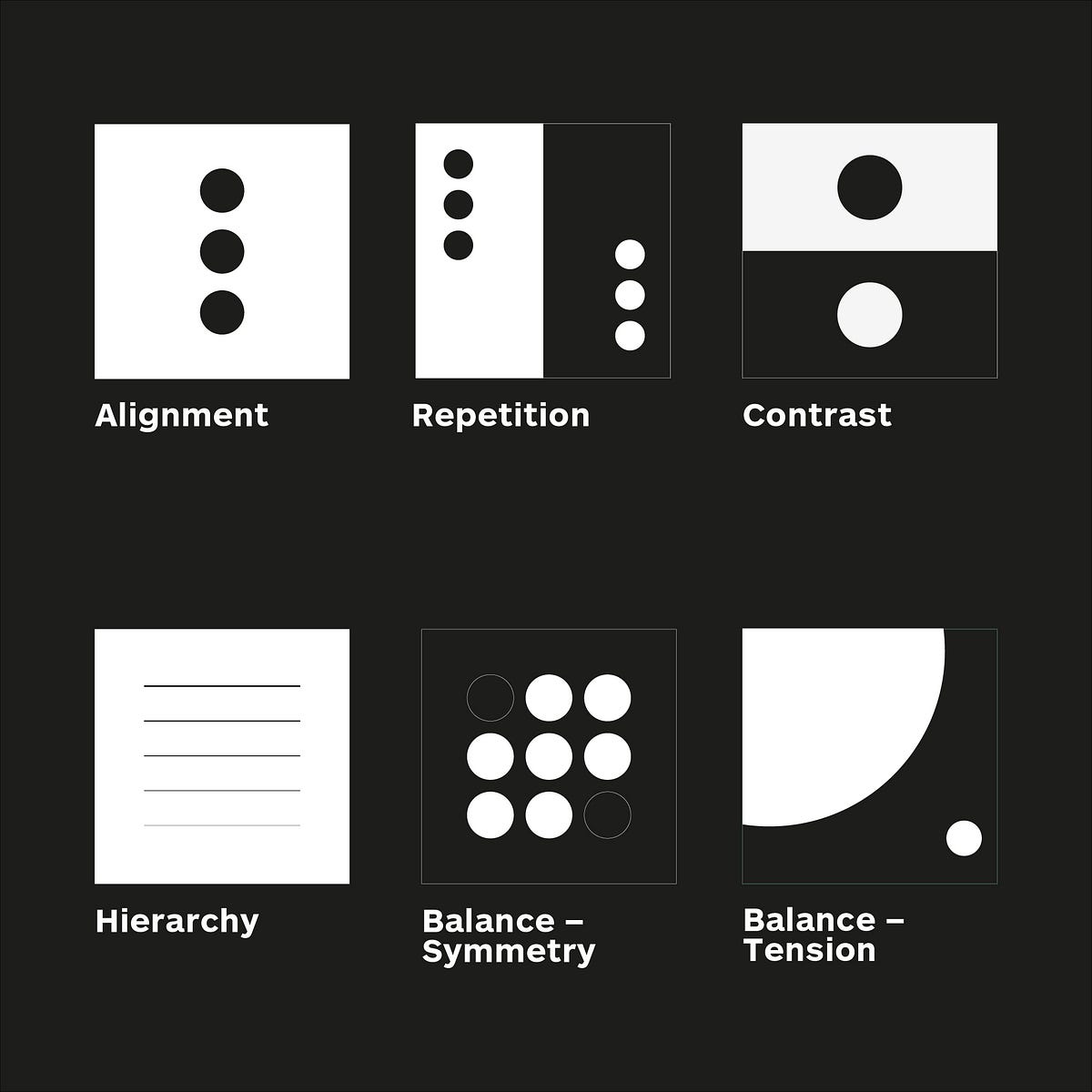
Principles of design
Play around with the weights and positions of elements until everything feels right. Thanks to your perfectly balanced design, your users will stick around longer and walk away feeling like they’ve just had a five-star user experience. As we unfold the layers of UX visual design, you’ll learn how to apply these principles strategically and creatively. Get ready to transform your design approach and watch as your pages not only look better but perform better too.
You've built a motif and regained control of your design if three things are in blue italic sans-serif. On the other hand, the asymmetrical design employs opposing weights (such as juxtaposing one huge feature with multiple smaller parts) to produce an uneven yet balanced composition. Design principles have a big role in the artwork you make as a web designer. Since they improve the appearance and make your website more aesthetically appealing to those seeing your work, they are the tools that you must use and will inadvertently employ. Making things extraordinarily big or prominent would also be a disaster, what this principle tries to say is that be mindful of the sizes you are using.
The words “Interaction Design Foundation” form an implied semicircular line in our logo.
Rioter Profiles: Adam Portillo - Riot Games
Rioter Profiles: Adam Portillo.
Posted: Fri, 01 May 2020 21:12:28 GMT [source]
Contrast can be used to create drama, emphasis, and clarity in visual design. Shape is also a major part of any design, both in terms of specific shapes used as elements within the design, and the overall shape of the design itself. Different shapes can evoke different feelings, i.e circles are organic and fluid, while squares are more rigid and formal, and triangles give a sense of energy or movement.
By repeating elements, you create a pattern and strengthen your design. For example, using the same color of your brand logo for the shapes on your announcement poster, will be an indirect shout-out to your brand and help you develop your brand identity. Contrast is used to create an obvious difference between the objects of your design and highlight them as a result. On your composition, you can show contrast with contrasting colors, light and dark hues, small and big shapes, thin and thick fonts, and more. Objects, text, their size, and shape, color and texture, all have weight, which is important to distribute on your composition with care and evenly. For UX design, your typeface must be highly readable in a variety of sizes.

Hierarchy is another principle of design that directly relates to how well content can be processed by people using a website. The most important elements (or content) should appear to be the most important. In the second lesson, you’ll learn about the science and importance of color. You’ll gain a better understanding of color modes, color schemes and color systems. You’ll also learn how to confidently use color by understanding its cultural symbolism and context of use. For example, daylight constantly alters how we perceive colors, and different light sources like incandescent, LED, or fluorescent can shift color appearances.
Our design system language at my current employer is called Tapestry. To overcome this, I schedule regular design review meetings where my direct reports can stay aware of other design projects across the company. Together, we develop usage guidelines for key visual patterns that we document in internal wikis. We also use shared Figma libraries to manage components and style tokens. In the design systems I now work on, I utilize design tokens to define a standard scale of spacing and typography constants. Use online tools like Typescale.com as a starting point in creating your own font sizing scale.
Adjust it until everything hits the right note, and watch as your users rock out to the rhythm of your well-scaled design. Who grabs your attention—the lead singer in the front or the drummer in the back? Like at a concert, scale in UX design helps us figure out who the lead singer is on the page.
It can also be used to create patterns, rhythm, and visual interest. By strategically repeating elements in a design, designers can add depth, texture, and a sense of visual rhythm that captivates the viewer's attention and enhances the overall aesthetic. Repetition involves the consistent use of visual elements such as colors, shapes, or typographic styles throughout a design. By repeating these elements, designers can create a sense of unity, organization, and visual coherence.